


I’ve been thinking lately about the complexity inherent to the process of abstraction, this in order to simplify the conceptualisation stage (of design). Interestingly, I’ve spent most of my time to study the basic shapes, this in order to focus on those meaningful details which give meaning to those qualities we live our daily lives with and —somehow— help define ourselves too.
PersonalityI started to design a little bit better (I think) the day I understood the basic principles of shape, and began to separate information from informer, attempting to give a separate and tangible value to that which doesn’t have a true one.
t is hard to understand, but I’ll try to explain myself with an easy example. Imagine your hands holding a ball. Close your eyes and feel it. Be able to feel its great peculiarity and then throw it away.
Take a pencil and draw the shape you were able feel. Very good, now, if that shape would have a sound, what would it be like?
Great! What we just did was taking a very simple visual shape, to two entirely different dimensions.

It’s a mere circle that took tactile and auditive shape. Now, you can give that circle velocity, temperature, hardness, harshness, size, etc. You can feel its taste or even imagine how it smells like.
Then, understanding that the visual shape depends on factors that acquire agreggate values as we give them to it, is something very complicated. Thus, giving the circle one more feature, is a very complex process of abstraction.
One step furtherWhen we were little children, the teacher told us the “a” sound matched the “a” shape. And that the “a” shape wasn’t related at all to the “a” sound. Just unlike we were used to, when we would see the shape of a horse and matched it to the real horse.

The complex shape we’re dealing with is just a small part trying to depict, in a neutral way, the concept we have of a horse. This small part will work if (and only if) it goes along the rest of the letters in a given sequence.
The designer and the evolution of writingGoing back to our last topic and facing the high complexity levels inherent to the written speech, we’ll be able to understand that we, as designers, frequently feel forced to re-invent writing over and over, to give it new values beyond what is visible. We’ll give it —for the time being— the name of abstract expression.
This kind of expression is everything but new and responds to a creative way of matching tangible concepts to abstract ideas. A couple of years ago, a Chilean pianist named Valentín Trujillo, used to work with a graphic artist whose name is Iván Arenas (also known as proffessor Rossa). When the proffessor was drawing he asked his friend (the pianist) to play a song about “cockroaches playing the ball”, in order to give ambience to what he was drawing. Unexpectedly, the pianist surprised us all with a melody that exactly matched the proffessor’s request. Weird? I don’t know, may be. I just came to my mind not long ago when I was asked to design a fat, fluffy and sensual typeface.

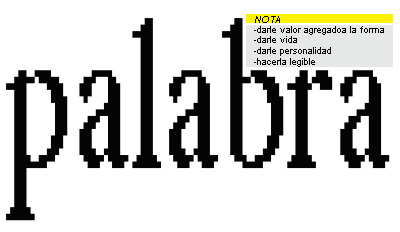
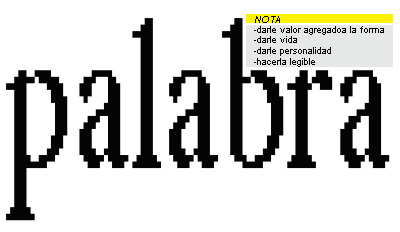
How could I explain my client, a designer too, that an “a” has a very well defined shape and that any modification made to it will affect directly its legibility? It sure may be fat, but sensual?
Then the client-designer not only told me that I had the ability to give letterforms an added value, bot also that
I knew how to do it. In other words, he meant that I could do with the shape what Valentín did with the piano. As soon as I got home I sat down, took paper and pencil and smiled surprised. Happy. Then I knew that typeface designers have to make their own palette of tricks on the run, and I felt kind of obliged to share a couple of secrets more about the shape, something
I did in a former article.
 Sensuality
SensualityAt first, I attempted to look thoroughly for what defines the sensuality of a shape. However, it turned out much easier for me to understand those shapes that were NOT sensous in order to build the concept starting from that point.
Straight, hard, dry and broken lines mean to me something that is inert and dead, almost funerary. Therefore, all things opposite to square, would be sensous. The curve, the counter-curve, the course of sinous forms could all then be considered sensual. Interestingly, if a final definition of the sensual shape was determined, it wouldn’t be completely curve, but it would possess any element that would contradict it, instead. But not completely. Indeed, a curved tip could produce a break necessary so that not everything would be so “round”.
 Aggressiveness
AggressivenessA concept such as aggressiveness is not as complex as the former and could be understood as the “killing attempt to sensuality”. Tips and sharp and broken straight lines can be easily recongnized as very violent visual shapes. On the other hand, it is commonly assumed that curves can very hardly be considered as aggressive.
 Velocity
VelocityThis is another not-so-complex concept since the repetition of slanted shapes can easily give us the sensation of speed. The more slanted the form, the stronger the sensation. Should the slant of the outlines be proggressive, we could have acceleration, besides speed in our shape.
 Credibility
CredibilityOne of the concepts that directly influence on the credibility of shape is stability. It’s all about assuming that an equilateral triangle can be more believable than an obtuse one, that a circle can evoke more reliability than an ellipse, that an orthogonal line can be more rational than a slanted one, etc.
Thus we can understand that orthogonal shapes derivative from geometric regular or stable figures can produce more reliability and credibility.
 Elegance
EleganceSlim, thin and fine shapes are generally linked to elegance, as thick and broad or strangely curved ones are considered common and mundane. Irregularly contoured shapes are considered dirty.
 Disrespectfulness
DisrespectfulnessThis concept’s all about mixing languages in a random way or creating several simultaneous systems of formal correspondence, wich do not respond to a logic system.
 The anarchist
The anarchistOr the murder of shape, in this particular case. It’s about combining shapes derivative from a regular, altered, violated or contradicted geometry with shapes that don’t match the same language. Also superposing aggressive on elegant shapes in a heretic way, or creating hybrids uncapable to achieve a logic integration of opposite concepts.
 Tackiness
TackinessElegance have such very well defined limits that when you exaggerate or ignore them in a cartoonish way, your shape starts to turn tacky and mannered.
It could be rather complicated to keep on trying to match untangible qualities to visual shapes. Perhaps we could review examples until the last page of the dictionary. Besides, many shapes could depict much more than a single concept. For instance, widths, proportions, colors, techniques, materials, etc, perform an important role at creating either certain ambiences or visual systems as in the case of alphabets, dingbats pictographic systems, etc.
Special thanks by the translation of this article to Cesar Puertas, the new member of typies.
 Comalle is an organic roman typeface that recovers some elements proper of handwritten letter forms, even though its strokes do not necessarily refer to a literal calligraphic structure.
Comalle is an organic roman typeface that recovers some elements proper of handwritten letter forms, even though its strokes do not necessarily refer to a literal calligraphic structure. In order to produce a powerful impact on the page, Comalle has thicker strokes than its counter forms. This makes the black of the letter to fill the page thus causing a faster visual impact than other typefaces of similar black and white balance.
In order to produce a powerful impact on the page, Comalle has thicker strokes than its counter forms. This makes the black of the letter to fill the page thus causing a faster visual impact than other typefaces of similar black and white balance. One of the most important challenges in the design of Comalle was precisely the balance of black and white areas in the typeface. Interestingly, that precision work would not produce the blacks, but the whites of the letter forms. This is why at first all the efforts were put in the generality rather than the details, but in the end the design of the counter space proved to be by far the major visual feature of the new typeface.
One of the most important challenges in the design of Comalle was precisely the balance of black and white areas in the typeface. Interestingly, that precision work would not produce the blacks, but the whites of the letter forms. This is why at first all the efforts were put in the generality rather than the details, but in the end the design of the counter space proved to be by far the major visual feature of the new typeface. Comalle was conceived at the careful draining and filling of letter forms and thus intends both to charm with its delicate counters and impact the reader with the heavy strokes that conform its unique personality.
Comalle was conceived at the careful draining and filling of letter forms and thus intends both to charm with its delicate counters and impact the reader with the heavy strokes that conform its unique personality. 





 I’ve been thinking lately about the complexity inherent to the process of abstraction, this in order to simplify the conceptualisation stage (of design). Interestingly, I’ve spent most of my time to study the basic shapes, this in order to focus on those meaningful details which give meaning to those qualities we live our daily lives with and —somehow— help define ourselves too.
I’ve been thinking lately about the complexity inherent to the process of abstraction, this in order to simplify the conceptualisation stage (of design). Interestingly, I’ve spent most of my time to study the basic shapes, this in order to focus on those meaningful details which give meaning to those qualities we live our daily lives with and —somehow— help define ourselves too.