15 tips to choose a good text type
 Many people have asked me which text type is best for a magazine, a newspaper, a poster, a newsletter, a publication, etc. In general, I tell them which to use, but I know that this is not the best answer, because they won't learn to do this by themselves.
Many people have asked me which text type is best for a magazine, a newspaper, a poster, a newsletter, a publication, etc. In general, I tell them which to use, but I know that this is not the best answer, because they won't learn to do this by themselves.Today, I want to take time to analyze how to choose correct text typography design in different cases. It is very important to understand that these tips are not final word, but they can be good help at the moment of choosing a text type. In any case, it depends on what do you want to convey with this type, because many times legibility is as important as the character of the type. Try to be very careful and take in account the following points:
 1. The Letterform
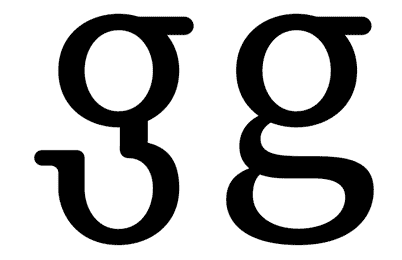
1. The LetterformThe ‘ductus’ represents the framework of a type. It is very important. For legible text we need typographies with a simple ductus without complex details. Those details distract from the reading process and we need the reader to pay attention to the content and not the text.
 2. The Weight
2. The WeightWhen we discuss the ‘weight’ of a type, we refer to a consistent relationship between the characters themselves, and the light of the page that flows around them. If you use a light version of a type for a lot of text, reading of this text will probably become tiring and nobody will want to read it.
 3. The Contrast
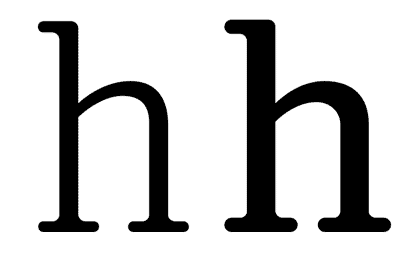
3. The ContrastThe contrast refers to the thickness difference between vertical and horizontal strokes. The difference between the thicker and the thinner part of the character. Bodoni and Didot are very contrasted type designs. Try to read the photocopy of a photocopy of a photocopy of text layed out in Bodoni. You will probably see only vertical strokes. Good type design should be able to resist a lot of copies. It must be strong, solid, but not coarse.
 4. The axis
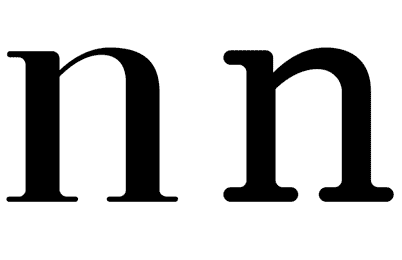
4. The axisIn my view, the axis of a type design could affect reading. Vertical strokes prevail in a text type and if the axis is diagonal, the eye will have trouble following that line of text. If the type uses more than one axis, a line of text will appear as if dancing which makes is harder to read. If we use an orthogonal axis, the characters can't dance.
The area between baseline and x height contains most of the readable information (75% of the lower case letters). It is a very important area at the moment of reading text. Long ascenders and descenders require a small x hight. If we compare two types of designs, one with long ascenders and the other with short ascenders, we can see that the x height of the second one will be larger, so it will obviously be more legible. Look up for the difference between Times New Roman and Mrs. Eaves.